How Rylan Created his Treehouse Investigation
Step 2 Page Content
See the sections below to learn how Rylan planned for and composed Step #2 of his treehouse investigation, Weeds in Rylan's Yard.
- Planning / Following the basic treehouse guidelines
- Editing with the Treehouse Editor
- Links to other helpful pages
- Try it yourself!
Planning / Following the Basic Treehouse Guidelines / Following the Basic Treehouse Guidelines
Gathering Information
Before starting his treehouse, Rylan knew little about weeds, so he wanted to start with the basics.
- Rylan searched the University of Arizona library's online catalog and found a great book.
- Rylan found Internet sites about weeds.
- Rylan noticed a connection between rainfall and weed growth in his yard. The National Weather Service’s online site had really useful information about rainfall in Arizona.
Basic Treehouse Guidelines for Information:
- Information should be presented in a clear and engaging manner.
- Information should be gained from a variety of sources.
- Information should combine student ideas, experiences and thoughts with factual information gained from scientific observations, the Internet, books and other sources.
Planning Text and Layout
Rylan's goal was to have a treehouse that read both like a story and an investigation. He wanted his treehouse to have useful and interesting information. To fulfill his goals, Rylan planned his treehouse text like he was writing an essay:
- He chose one type of weed, divided the page into different sections and picked images that illustrated ideas in each section.
- To capture the reader’s attention, Rylan started with an opening paragraph that he thought would make people want to read more.
- He combined his first-hand “yard adventure” story with the scientific information he found in his references and on the Internet.
The editor made his Treehouse layout easy. Rylan wrote paragraphs much the way he would if he were using word processing software. He used the buttons in the HTML editor to format his text and added heading tags for the titles of his different sections. See editing with the Treehouse Editor below.
Basic Treehouse Guidelines for Text and Layout
- Spelling and grammar are as perfect as possible because the treehouse is meant for publication.
- The layout and design elements (color etc.) help communicate information clearly and consistently.
- Text and images are well placed and work together to communicate information.
Gathering Media (Images)
Though his “yard adventure” started with the idea that it would be interesting to explore weeds, Rylan was inspired to create and organize his Treehouse from the images he captured with a digital camera. Rylan even scanned an image of a mallow leaf!


The images Rylan found and created guided the early stages of his page design. Later, Rylan decided that he needed some more images, because as he came up with new ideas, he envisioned corresponding graphics.
Rylan first downloaded pictures from his digital camera to his computer, using the cable and software that came with his camera. Then he uploaded his images to the Tree of Life database by going to the Media Manager (he did so either by choosing to upload media from the Treehouse Manager or through the Treehouse Editor's Step #3)
Basic Treehouse Guidelines for Media: Images
- At least 3 images total, including at least one student-created image.
- Images should illustrate page content.
- Accurate copyright information must be posted with each media file (Copyright owner, date, acknowledgements, etc.).
Editing with the Treehouse Editor
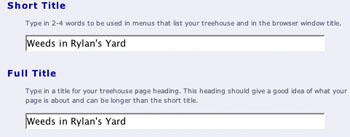
Adding Page Titles
Rylan added his titles first so that when he came back to edit his treehouse, he was be able to find it by its name.

Adding Page Text
Rylan added page text and media by choosing to compose text. He used the ToL Easy Editor (see image below) and simply typed his text into the text box. He used the pull down menus and buttons to format his text, add links and add images and media.
The ToL Easy Editor

Formatting Text and Adding Links
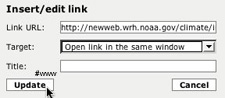
Links to other pages: To create the link to the National Weather Service, Rylan highlighted the text then clicked on the link button
Links to places on the same page: To link to an "anchor" in the same page Rylan highlighted the text he wanted to make into a link, clicked the link button and then wrote in the correct anchor with a # mark. In the example below #www will take someone to the Information on the Internet section of the page.
Rylan fixed a few problems by editing the HTML code directly. He did so by clicking the HTML button |
Images: To insert images Rylan used the insert image button in the toolbar. See Inserting Images below for details. Lists: Rylan used the ordered list button Page section headings: Rylan created a section called "What is a Weed?"
|
Inserting Images and Media
Inserting Images
- Rylan clicked the insert image button
 in the ToL Easy Editor toolbar.
in the ToL Easy Editor toolbar. - To search for images he created Rylan typed his last name, "higgins" in the "Copyright Owner" field. See Help Finding Media in the ToL Database for tips.

- The search results showed all images for which Rylan Higgins is the copyright owner. Rylan clicked the select button to insert the image shown below.

- The image Rylan selected was inserted into the Easy Editor. Copyright information and the scientific name were automatically added. Rylan added to the caption "Little mallow after being pulled". See Insert Media for information on formatting images.

Inserting Media
If Rylan wants to add media he would click the insert media button  in the ToL Easy Editor toolbar. After that he would follow the same procedure that he did for inserting an image.
in the ToL Easy Editor toolbar. After that he would follow the same procedure that he did for inserting an image.
Try it Yourself!
To use the treehouse editor you may either:
- Log-in as a treehouse builder
- Or, if you are not yet registered as a treehouse builder you can try out the treehouse building tools. However, note that nothing that you create while trying out the tools will be saved to the ToL database.
Once you are at the Treehouse Editor, choose Step 2 Edit Page Content. Try adding titles to your page, putting in some text and finding an image to insert. When you click on Save and Preview you can see the changes you have made to your page.
 Go to quick links
Go to quick search
Go to navigation for this section of the ToL site
Go to detailed links for the ToL site
Go to quick links
Go to quick search
Go to navigation for this section of the ToL site
Go to detailed links for the ToL site